Když v roce 2015 lidé z Google Accelerated Mobile Pages (AMP) představovali, ještě asi netušili, kam všude se může dostat. Právě proto je z dnešního pohledu původní název – Accelerated Mobile Pages – dost zavádějící. Mluvíme o „AMP“, protože…
- „Mobile“ je zavádějící. Je sice pravda, že aktuálně se AMP využívá jen v mobilních aplikacích, ale výhodu technologie rychlého načtení ocení i uživatelé počítačů nebo jakýchkoliv jiných zařízení. Je možné, že se od omezení na mobily v pozdějších aplikacích ustoupí.
- Pod „Pages“ si asi představíme statické stránky, jenže technologie už dnes umožňuje velmi dynamickou práci s obsahem, například implementaci košíku v e-shopech.
Z názvu nám zůstává přídavné jméno „Accelerated“. To je opravdu výstižné. I když ne už zcela dostačující. V principech návrhu se totiž mimo jiné píše: „AMP má zajistit skvělý uživatelský prožitek a rychlost je jen jedna z jeho částí.“
AMP se dnes už dostává dost daleko za původní záměr využití – tedy články zpravodajských portálů.
Čtěte předchozí díly seriálu:
Oblasti využití AMP
Dnešek: Blogy, zpravodajské servery
To je segment, pro který AMP původně vymysleli. Zde bych neváhal a nasazení vyzkoušel. I v případě, pokud si myslíte, že je váš blog dostatečně rychlý. Jak už jsem zmiňoval – díky přednačtení ve výsledcích vyhledávání bude zobrazení okamžité.
U zpravodajských serverů je to samozřejmě složitější s reklamou, protože poskytovatel musí být registrovaný jako AMP-pozitivní. V oficiální dokumentaci figuruje například český iBillboard. V širším smyslu u reklamy nejde jen o technické nebo designérské rozhodnutí, takže je potřeba jej zvažovat ze všech stran. AMP dnes každopádně podporuje velká část publikačních platforem.
Nevím ale o tom, že by to v Česku používal někdo z velkých hráčů. Menší projekty jako Cuketka.cz, SmartMania.cz nebo moje Vzhůru dolů už ale AMP mají.
Blízká budoucnost: E-shopy
U blogu e-shopů bych váhal ještě méně, protože vás zřejmě nebudou trápit možné obtíže se reklamou. Jak ukazuje příklad e-shopu Bella Rose zmíněný v prvním článku seriálu, pravděpodobně se to vyplatí.
Co ale ostatní šablony elektronických obchodů, jako je třeba detail produktu, filtrování, nákupní proces?
Google ukazuje příklad Fastcommerce (něco jako český Shoptet), kteří AMP verze svým klientům nasazují. Když si přes mobil zkusíte hledat produkty například z webu jejich klienta, prodejce kravat SoGravatas, nebo z webu prodejce oblečení Myntra.com, uvidíte, že v AMPovském detailu produktu jsou i interaktivní komponenty a na „normální“ web se dostanete až po několika krocích. Mezi zapojenými platformami je dále například Shopify nebo Magento.
Z toho vyplývá i další dost zásadní věc, kterou jsem už zmiňoval – AMP a „normální“ verze webu by se neměly v designu příliš lišit. Zatím totiž dříve či později uživatel přejde z AMPu na web a odlišnost rozhraní jej pravděpodobně nějak zpomalí, nebo dokonce odradí.
V Česku má některé stránky e-shopu v AMP verzi například Lékárna.cz a na velmi malém počtu stránek je testuje i Alza.cz.
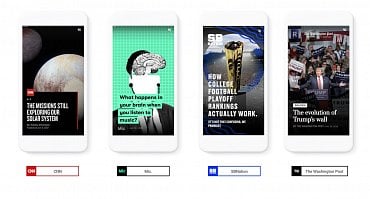
Blízká budoucnost: Krátké příběhy (AMP Stories)
Letos nově představený formát. Je to něco jako Instagram Stories, jen v Google Search. Jde tedy o krátké příběhy založené na multimediálním obsahu s interaktivitou a animacemi. Už se používá a někde i zobrazuje. V Česku o žádném případu využití nevím.
Bude zajímavé pro zpravodajské weby, ale myslím, že i pro e-commerce. Více informací je na blogu Google Developers nebo na ampproject.org/stories.
Vzdálenější budoucnost: AMP for E-mail
Tohle nikdo moc nečekal, ale vlastně to dává velký smysl. Představte si, že byste všechny komponenty AMP mohli používat v e-mailu: dynamický obsah, animace, možnost interakcí uživatele… ano, pro e-mail by to byla hotová revoluce, hlavně z pohledu e-commerce.
Protože by se pracovalo s předem definovanými komponentami, provozovatelé e-mailů by je mohli přednačíst – a opět by to mohlo být rychlé. Ukazované případovky obsahují přihlášení z e-mailu, živé aktualizace obsahu, živé dotazníky…
TIP: Přehledného průvodce návrhem a implementací responzivních uživatelských rozhraní najdete v knize Martina Michálka Vzhůru do (responzivního) webdesignu.
Zatím se to jen plánuje pro Gmail, ale Google jako vždy zmiňuje, že je to otevřené všem poskytovatelům e-mailů.
Rozšíření AMP pro e-mail tak či tak naráží právě na poskytovatele e-mailových klientů. Trh je zde značně roztříštěný, Gmail nemá tak silnou pozici na trhu jako Google ve vyhledávání (uvádí se celosvětově kolem čtvrtiny trhu). Na další problémy ukazuje kritický článek Litmusu:
- není jasné, jak bude možné interaktivní e-maily vyhodnocovat marketéry;
- automatická aktualizace e-mailu může být pro uživatele matoucí;
- a opět – jde o krok stranou oproti webovým standardům.
Přečtěte si ale představovací blogpost nebo specifikaci. Jsou tam také krásné příklady.
AMP vs Instant Articles vs. Apple News
Konkurenti – Facebook i Apple – přišli v posledních letech s podobnými formáty. Pro pořádek dodávám, že Facebook dokonce dříve než Google. Máme tady tedy tři řešení pro rychlou distribuci obsahu od vydavatele k uživateli.
- AMP už znáte, ten používá upravenou verzi HTML a CSS. Celá technologie je open source.
- Facebook Instant Articles se snaží využít (a oživit) existující formát RSS, který doplňuje o vlastní komponenty definované pomocí standardního HTML. CSS a změna vzhledu tam nejsou možné.
- Apple News mají vlastní formát, postavený na JSON, jehož vzhledová část například vychází z CSS, ale je to celé velmi proprietární, jak je u Apple zvykem.
Všechny tři platformy jsou pak postavené na tom, že vydavatelé dodají obsah, ale už se nestarají o jeho distribuci. U Apple a Facebooku dokonce ani nemohou. Nestarají se ale také o design a vývoj jednotlivých komponent uvnitř článků — nebo pokud ano, pak jsou možnosti designérů a vývojářů uměle limitovány. Tím se liší od AMP, kde jsou designérské možnosti oproti webům limitovány nejméně.
Ptáte se na úspěšnost jednotlivých formátů? K Apple News se mi případové studie najít nepovedlo, takže alespoň pár slov k rivalům Facebooku a Googlu.
Pokud se soustředíme na velká jména, úspěšnější je myslím AMP. Po počátečním nadšení z Instant Articles se totiž řada vydavatelů stáhla a na Facebooku tímto způsobem předává jen menší část obsahu. Patří mezi ně například BBC News, National Geographic a The Wall Street Journal. Někde se můžete dočíst, že AMP vyhrál nad Instant Articles, ale já bych si na vyhodnocení ještě pár let počkal.
Každopádně – tyto nové formáty uživatelé i autoři webů potřebují. Zdá se, že zejména AMP se má čilé k světu – aktuálně je nasazený na 25 milionech domén – a rozvíjí se do oblastí, kde bychom to dříve nečekali. Věřím, že tímhle článkem seriál o boji za rychlejší a příjemnější weby pomocí proprietárních formátů zdaleka nekončí.