Responzivita je v současné době standardem pro přizpůsobení webových stránek návštěvníkům z různých zařízení. Z analytického hlediska přináší nové příležitosti související s rozpadem webu do jednotlivých layoutů. Zároveň ale zvyšuje riziko generalizování a chybné interpretace analytických dat. Návod, jak se s tím vypořádat, obsahuje tento článek.
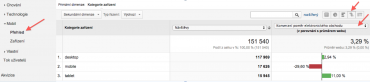
V případě nejběžnejšího způsobu přístupu k responzivnímu webu – definování breakpointů a vytvoření stylů pro různé velikosti viewportu – nabízíte návštěvníkovi v podstatě několik různých verzí vašeho webu. Je logické, že v takovém případě se neobejdete bez relevantních dat pro každý layout zvlášť. Interpretace dat za celý web je sice pohodlná, může být ale nebezpečná, protože jednotlivé layouty se mohou dramaticky lišit ve schopnosti plnit cíle vašeho projektu a průměrné metriky pro celý web vám o tom moc neřeknou. Na začátek příklad dat z analytiky responzivního e-shopu se super průměrným konverzním poměrem. Detailní pohled ukazuje, že hodnota konverzního poměru pro návštěvníky mobilního layoutu je zde výrazně pozadu za návštěvníky, kterým e-shop zobrazil desktop verzi. Pokud se majitel tohoto e-shopu řídí pouze podle průměrných metrik, ignoruje příležitost získat ze svého webu lepší výkon pro jeden ze segmentů jeho návštěvníků.
Ať už máte na vašem webu jakékoliv cíle, informace o konverzních poměrech pro jednotlivé skupiny návštěvníků patří mezi ty základní, které lze z analytiky responzivního webu získat. Její správná implementace a dobře nastavený reporting vám může dát řadu dalších významných informací o skutečném chování návštěvníků. To vše s cílem náledně tunit váš responzivní web tak, abyste z jejich chování na jednotlivých layoutech vytěžili více.
KROK 1 – stanovení cílů
Nejprve byste si měli definovat cíle, které mají návštěvníci na jednotlivých layoutech plnit a které budete dlouhodobě sledovat. Záměry návštěvníků se mnohdy liší v závislosti na použitém zařízení a u řady projektů dává smysl aby primární cíl pro mobilní layout byl odlišný od desktopu (i přesto že je web responzivní). V takovém případě jím může být například zobrazení detailu produktu, nebo návštěva stránky s kontakty/adresou provozovny. Mobilní layout může mít i výkonnostní cíl, např. získání leadu (registrace, sign-up do newsletteru atd.).
KROK 2 – získání dat
Dále bude potřeba zajistit správnost dat o chování návštěvníků na jednotlivých layoutech. Nejjednodušší je použít automatickou identifikaci zařízení návštěvníka včetně základní segmentace (desktop, tablet, mobil), kterou většina nástrojů na webovou analytiku defaultně nabízí.
Automatická identifikace zařízení bohužel není vždy přesná. Měřicí nástroje většinou pro identifikaci použijí user agent string, který si následně párují s vlastním seznamem zařízení (tato identifikace tedy nebere ohled na to, jaký z vašich stylů jste návštěvníkovi naservírovali). Pokud ale user agent není unikátní pro konkrétní zařízení nebo jeho verzi (například v případě některých Apple produktů), toto zařízení v reportech přesně neidentifikujete. Pokud jsou pro váš projekt významní návštěvnící z konkrétního zařízení, nezapomeňte tedy na testování toho, jak dané zařízení analytický nástroj automaticky identifikuje, a také do jaké kategorie zařízení ho zařadí. Navíc je potřeba mít na paměti, že samotné rozdělení na tři zmíněné skupiny je vzhledem k pestré škále aktuálně používaných zařízení a možnosti fluidního designu dost zjednodušující, a že dnes řadu zařízení do jednoduchých škatulek zařadit nelze. Proto se může stát, že poté co v pro danou skupinu dentifikujete nějaký problém, budete muset v analytice jít až na detailní úroveň konkrétních zařízení.
Automatickou segmentaci lze samozřejmě v případě potřeby nahradit vlastní identifikací toho, z jaké kategorie zařízení návštěvník přišel v závislosti na vašich breakpointech tj. posílat si do vašeho nástroje, jaký styl jste danému návštěvníkovi zobrazili. Jak na to, najdete například v tomto článku na blogu Adobe. Postup pro Google Analytics je podobný, data o kategorii zařízení nebo zařízení samotném můžete odesílat například do vlastní dimenze.
Úpravou měřicích skriptů pak lze do měřicího nástroje dostat i další data, například data o fyzické orientaci zařízení, což je informace, která většinou není v reportech dostupná. Stejně jako třeba zmíněný user agent string z hlaviček příchozích návštěvníků.
I přes zmíněné možnosti budete z důvodů snazší implementace ve většině případů pravděpodobně používat out-of-the-box identifikaci zařízení a předpokládat, že tato identifikace bude korespondovat s vašimi breakpointy. Tento postup má výhodu, že můžete v nástrojích využít další předpřipravené dimenze pro snazší interpretaci dat nad rámec toho, co byste si sami poslali do měřicího nástroje.
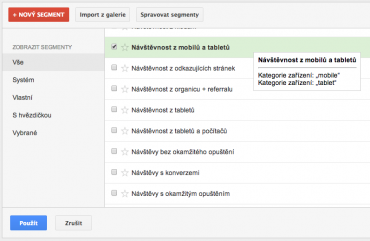
Z dostupných dimenzí v Google Analytics je šikovná například “Informace o mobilním zařízení”, která agreguje značku, model a marketingový název zařízení. Případně dimenze “Kategorie zařízení” (hodnoty desktop/mobile/tablet), kterou lze použít jednak pro snadné vytvoření vlastního segmentu nebo jako dimenzi pro filtrování dat při vytváření dashboardů. Pomocí této dimenze je definován i předpřipravený segment “Návštěvnost z mobilů a tabletů”, který vám při jeho zapnutí odfiltruje návštěvníky, které Google Analytics identifikuje jako desktop. Podobný filtr jde nastavit na úrovni celého profilu (viz tento návod) a mít tak profil, který bude obsahovat pouze data o chování návštěvníků z mobilních zařízení.
Jestliže z nejrůznějších důvodů nepoužijete data o typu zařízení z vašeho analytického nástroje, lze využít identifikaci zařízení na straně serveru. Standardním postupem je využít nějakou databázi zařízení například Wurfl, jejíž API vrátí typ zařízení oproti HTTP hlavičce příchozího návštěvníka. Tyto druhy databází ale bývají placené a navíc přijdete o možnost párovat data o návštěvníkovi k dalším významným datům, např. o kampaních, které návštěvníka přivedly, jeho chování na webu, apod.
KROK 3 – reporting
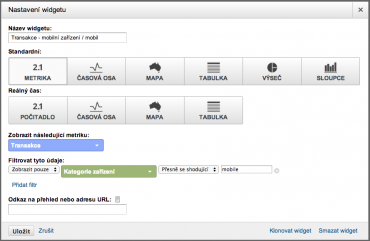
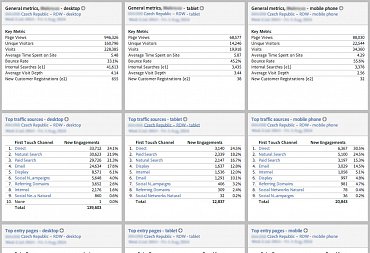
Pokud to s laděním vašeho responzivního webu myslíte vážně, měli byste optimalizační a výkonostní data agregovat do reportů, které vám pomohou testovat analytické hypotézy a odhalí optimalizační příležitosti jednotlivých verzí. V praxi to znamená vytvořit si dashboardy, které vám zpřístupní pohled na chování návštěvníka na jednotlivých layoutech vašeho webu. Nastavení těchto přehledů bývá ve všech analytických nástrojích poměrně snadné, nicméně různé nástroje se liší způsobem, jak data v dashboardech segmentovat do kategorií, které potřebujeme (tedy minimálně do zjednodušujících kategorií desktop/tablet/mobil). V dashboardech Google Analytics lze snadno segmentovat pomocí filtrů přímo na úrovni widgetu. To zároveň umožní připravit si pohledy na data z jednotlivých layoutů přehledně vedle sebe v jednom dashboardu.
Když si nejste jistí, jaké konkrétní metriky v dashboardech sledovat, můžete se inspirovat v tomto článku. Případně můžete pro začátek využít tuto šablonu dashboardu pro Google Analytics, kterou si můžete naimportovat do vámi vybraného profilu (nezapomeňte být zároveň přihlášeni do Google Analytics).
Výše uvedený postup stejně jako předpřipravené dashboardy můžete samozřejmě aplikovat i na web, který není responzivní. U něj jste ale dost omezeni ladit styl pro jednotlivé verze, zlepšovat UX a následně výkon webu pro jednotlivá zařízení.
I když univerzální dashboard bohužel neexistuje, vaše dashboardy by určitě měly ukazovat, jak jednotlivé layouty plní definované cíle (počet + konverzní poměr), jaké zdroje návštěvnosti k plnění těchto cílů přispívají (včetně míry opuštění vstupních stránek pro tyto zdroje), nebo která místa konverzních cest vyžadují zásah UX designéra (například přes seznam stránek, ze kterých mobilní návštěníci váš web opouští).
Kromě toho doporučuji nezapomenout na dvě další témata: data o interním vyhledávání (frekvence využití + vyhledávací výrazy), a také na data o rychlosti načítání jednotlivých stránek v závislosti na zařízení.
Interní vyhledávání je obecně zdrojem cenných informací o tom, co návštěvníci nemohou na webu intuitivně najít a jeho použití je na mobilu velmi častý use case. Už jen proto, že vyhledávací pole je v mobilním layoutu responzivních webů často prioritizováno. Rychlost načítání stránek je zase kromě uživatelského komfortu významná pro ranking stránky vyhledávači, pokud to se SEO myslíte vážně, měli byste o ní mít přehled.
Tip:Nebudete-li mít pro responzivní web vytvořené dashboardy, lze samozřejmě všechna data najít přímo v analytickém nástroji. V případě Google Analytics ani není možné všechny druhy reportů do dashboardu dostat. Platí to například u šikovného srovnávacího reportu, který poskytuje rychlé porovnání vybraných metrik jak pro kategorii, tak pro konkrétní zařízení.
KROK 4 – akce
Sebrat data a nastavit reporty je fajn, ale pořádná jízda začíná až ve fázi optimalizace jednotlivých layoutů na základě naměřených dat, tj. kdy pro jednotlivé layouty identifikujete optimalizační příležitosti. Zde jsou tři příklady z praxe:
Optimalizace konverzních cest
Může se stát, že mobilního návštěvníka umíte přivést na nějakou část webu (ať už přes obsah nebo z kampaně), ale váš mobilní layout ho neumí posunout směrem ke konverznímu cíli. V extrémním případě zjistíte, že CTA na vašem mobilním layoutu není na určitých zařízeních vůbec viditelné. Jindy zase mobilní návštěvníci zahájí konverzní cestu, ale reporty ukazují, že nejsou schopni přejít přes její dílčí kroky. U vícekrokových cest (objednávky, registrace apod.) mohou nastat obrovské rozdíly ve schopnosti návštěvníků z různých zařízení tento cíl splnit, a to i v případě, že web má responzivní layout. Řešením je pak zamyslet se nad tím, zda je tento cíl pro návštěvníka z mobilního zařízení vůbec smysluplný, a pokud ano, začít ladit slabá místa konverzních cest (přestylování formuláře, změna v komunikaci benefitů, redukce polí formuláře apod.).
Přesnější cílení kampaní
Dalším případem, kdy vám výše popsané nastavení analytiky může pomoci, je přesnější cílení kampaní. I přestože inzertní systémy umožňují cílit reklamu na uživatele konkrétních zařízení, řada společností, včetně těch s responzivními weby, ve svých kampaních často neřeší, z jakých zařízení kampaňové návštěvníky přivádí, a jak se tyto skupiny na webu chovají. Pokud nemáte informace o klíčových kampaňových metrikách pro konkrétní skupiny přivedených návštěvníků (minimálně na úrovni desktop/tablet/mobil), získáváte velmi zkreslená data a přicházíte o možnost šetřit své peníze jejich optimalizací. Týká se to např. míry opuštění pro vstupní stránky, která je dobrou metrikou vypovídající o kvalitě kampaňové návštěvnosti. Když ji budete sledovat pro celý web, nic se nedozvíte. Je potřeba ji sledovat pro každou skupinu zvlášť. Teprve hodnoty pro konkrétní skupinu návštěvníků mohou být signálem, že utrácíte peníze za špatnou návštěvnost.
Kontrola načítání stránek
Jak již bylo řečeno, rychlost načítání stránek je významná jak pro návštěvníky, tak pro vyhledávače. Jestliže chcete, aby váš web měli rádi návštěvníci, ale i vyhledávače, vytvořte si přehled o dobách načtení jednotlivých stránek na různých skupinách zařízení a zároveň si nastavte automatické upozornění, bude-li tato doba extrémně vysoká. Několikrát se mi stalo, že jsme řešili náhlý nárůst odpadu mobilních návštěvníků ze stránky, u které se z nějakého důvodu výrazně zvýšila doba načtení, například z důvodu špatné komprese obrázků nebo chyb v šabloně.
Na závěr je potřeba připomenout, že samotným nastavením měření jednotlivých layoutů se výkon vašeho projektu nezlepší. Naopak vám to vygeneruje více práce na úpravách webu nebo přesnějšímu cílení kampaní. V konečném důsledku však získáte kvalitnější data o chování návštěvníků a vyhnete se pohodlnému, ale nebezpečnému generalizování dat za celý web.